2010年12月13日 星期一
Lab 36 Speed Test
測試中原大學與中央大學對外頻寬速度。
Tool: Speedtest
cycu proxy: proxy.cycu.edu.tw:3128
ncu proxy.csie.ncu.edu.tw:3128
no proxy
Tool: Speedtest
cycu proxy: proxy.cycu.edu.tw:3128
ncu proxy.csie.ncu.edu.tw:3128
no proxy
no proxy
2010年12月6日 星期一
Lab 33 匯出部落格
1. 將你的部落格匯出為 XML,請使用blogspot 已經提供的匯出工具
2. 在blogspot 新建一個空白部落格。
3. 將剛才匯出部落格匯入到新的部落格
4. 檢查匯出情況,是否有出現異常,資料遺失或被變更?
2. 在blogspot 新建一個空白部落格。
3. 將剛才匯出部落格匯入到新的部落格
4. 檢查匯出情況,是否有出現異常,資料遺失或被變更?
文章資料並沒有遺失,但是無法匯出,我認為可能的原因是網誌範本介面不一樣,導致文章無法出現在框框內!!!
2010年11月23日 星期二
Lab 32: DOM
1. Open KompoZer
2. Based on the code as in
2. Based on the code as in
http://www.scottandrew.com/weblog/articles/dom_4 ,
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
write a code to generate the table of 9*9 products. (九九乘法表)
Hint: The javascript code should be enclosed by script tags.
2010年11月22日 星期一
Lab 31: Create Image using DOM
1. Open KompoZer
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2. Hand code a javascript that loads an image from Internet based on
the DOM model.
3. Take a look at the sample code that shows how window.onload to load the image.
4. Use a button to load the image. Try how onclick works.
2010年11月8日 星期一
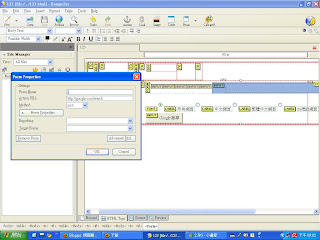
Lab 29 Hand code a form
Hand code a HTML or use KompoZer to edit an HTML so that the webpage can send a request to Google like
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
http://maps.google.com/maps?q=24.9586,+121.24114
Use Form CGI that includes action, input, and submit.
Try a few different coordinates.
2010年11月1日 星期一
Lab 27: Mash-Up 4 (Calendars)
建立你的行事曆,並與學校行事曆合併
Google日曆-中原大學行事曆-html版本<http://www.google.com/calendar/embed?src=sth4g0ns7lj48crs0gsm3ekuns%4...>
進入後按右下角+Google日曆即可訂閱
Google日曆-中原大學行事曆-html版本<http://www.google.com/calendar/embed?src=sth4g0ns7lj48crs0gsm3ekuns%4...>
進入後按右下角+Google日曆即可訂閱
Lab 25: Mash-up 2 (Maps)
真實案例
96年度全人關懷獎 -崔媽媽科技服務工作團隊
For housing services, compare the following two websites
http://www.housingmaps.com
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較:
1.美感:7house的網站相對之下比較有美感,housingmaps則是呈現簡單的風格
2.直覺性:housingmaps簡單明瞭的列出你所需要的房子地點、價錢、更新日期
3.流暢:housingmaps的使用上較7house好用
3.預期反應:我認為housingmaps整體的使用上較得心應手,雖然美觀較不起眼,但實用度卻 是較7house來的好
96年度全人關懷獎 -崔媽媽科技服務工作團隊
For housing services, compare the following two websites
http://www.housingmaps.com
http://www.7house.com.tw
List the differences in the user interface design and usability. Make comments
by your use experiences.
比較:
1.美感:7house的網站相對之下比較有美感,housingmaps則是呈現簡單的風格
2.直覺性:housingmaps簡單明瞭的列出你所需要的房子地點、價錢、更新日期
3.流暢:housingmaps的使用上較7house好用
3.預期反應:我認為housingmaps整體的使用上較得心應手,雖然美觀較不起眼,但實用度卻 是較7house來的好
Lab 26: Mash-up 3 (Blogs)
部落格與相本的結合運用。透過部落格分享你的照片集,省去傳送大量照片的缺點,自由書寫照片中的故事。
Create a slide show of your album. Embed the album in your blog.
Create a slide show of your album. Embed the album in your blog.
Lab 24: Mash-up 1 (Publish)
1. Upload a sample ppt to Google Docs.
2. Publish the uploaded ppt.
3. Embed the online ppt to your blog.
The reason to do so is that the readers don't have to have ppt to view your presentation. For example, some users work with Linux or Unix, and others work with MacOS. They will appreciate you for doing so.
2. Publish the uploaded ppt.
3. Embed the online ppt to your blog.
The reason to do so is that the readers don't have to have ppt to view your presentation. For example, some users work with Linux or Unix, and others work with MacOS. They will appreciate you for doing so.
期中報告
中華棒球代表隊網站建議書草案
定位:
介紹中華棒球代表隊的歷史及近10年重要比賽
背景:
2001年世界盃棒球賽在台灣舉行,也是我接觸棒球的開始,比起職業比賽,我更喜愛中華隊的比賽,畢竟充滿愛國情結的國際賽事和職業賽是不同的
新功能:
1.以簡單的文字及數據呈現比賽的內容
2.用精采影片加以呈現,可大大增加讀者對於內容的感受
My Google Site:https://sites.google.com/site/chinesetaipeibaseball/home
定位:
介紹中華棒球代表隊的歷史及近10年重要比賽
背景:
2001年世界盃棒球賽在台灣舉行,也是我接觸棒球的開始,比起職業比賽,我更喜愛中華隊的比賽,畢竟充滿愛國情結的國際賽事和職業賽是不同的
新功能:
1.以簡單的文字及數據呈現比賽的內容
2.用精采影片加以呈現,可大大增加讀者對於內容的感受
My Google Site:https://sites.google.com/site/chinesetaipeibaseball/home
2010年10月26日 星期二
Lab 23 Making web pages accessible
1. Use Firefox Accessibility Extension to identify the accessibility failures and warnings in http://google.com
2. Fix the failures you found.
2. Fix the failures you found.
2010年10月25日 星期一
Lab 22 Firefox Accessibility Extension
Use Firefox Accessibility Extension to check the accessibility of three sites that you visit most.
Report the summary of all the errors and warnings for each site.
1.MLB
2.facebook3.奇摩
Report the summary of all the errors and warnings for each site.
1.MLB
2.facebook3.奇摩
2010年10月18日 星期一
Lab 21: Making images accessible
1. Study what an ALT tag is.
2. Use KompoZer to edit the following homepage
at http://bloggercamp.blogspot.com/2007/01/2007.html
You can copy and paste the content to your KompoZer.
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
5. Go to the Firefox Add-ons site for Firefox Accessibility Extension
6. Click the "Install now" button on the add-ons website
7. Check whether you can see the ALT text for the images by selecting the "Show Text Equivalent" function.
2. Use KompoZer to edit the following homepage
at http://bloggercamp.blogspot.com/2007/01/2007.html
You can copy and paste the content to your KompoZer.
3. Save your editings and preview your webpage using Firefox
4. Make the webpage accessible by
adding ALT text to the images.
5. Go to the Firefox Add-ons site for Firefox Accessibility Extension
6. Click the "Install now" button on the add-ons website
7. Check whether you can see the ALT text for the images by selecting the "Show Text Equivalent" function.
Lab 20 More on HTML
Headings
1. Copy and paste the Headings example athttp://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
Lists
4. Copy and paste the Headings example athttp://www.w3schools.com/html/html_lists.asp
5. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
6. What kind of effects can you see?
1.語法變換,字體大小改變
1. Copy and paste the Headings example athttp://www.w3schools.com/html/html_primary.asp
2. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
3. What kind of effects can you see?
Lists
4. Copy and paste the Headings example athttp://www.w3schools.com/html/html_lists.asp
5. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
6. What kind of effects can you see?
1.語法變換,字體大小改變
2.根據語法類型,可得不同項目符號作為條列
Lab 19 HTML
Preparation
1. Using Microsoft Notepad, Copy and paste the HTML example at Introduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
1.複製HTML語法
2.轉貼語法後得到的反應
1. Using Microsoft Notepad, Copy and paste the HTML example at Introduction to HTML
2. Save the file as myfile.html
3. Open the file using Firefox.
New editor
4. Enter http://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic
5. Copy and paste the HTML example at Introduction to HTML
6. Verify your results on the screen.
1.複製HTML語法
2.轉貼語法後得到的反應
Lab 18 Comparing browsers
Install Google Browser Google Chrome and Firefox 3.0, try a few websites and compare their performance. For example, youtube, blogspot, msn, and yahoo
兩者瀏覽器最大的不同就是介面的簡單與否,明顯的google瀏覽器是比firefox來個乾淨簡單
但相對的firefox的功能卻比google瀏覽器來的齊全
至於瀏覽速度兩者差不多,而開啟來覽器的速度則是google瀏覽器較為快速
兩者瀏覽器最大的不同就是介面的簡單與否,明顯的google瀏覽器是比firefox來個乾淨簡單
但相對的firefox的功能卻比google瀏覽器來的齊全
至於瀏覽速度兩者差不多,而開啟來覽器的速度則是google瀏覽器較為快速
Homework 5
1.網路可不可能增進身心障礙者的便利,請舉例說明?
當然可以!!!!
(a)對於行動不便的同胞,可利用網路再加吸收新知識,或是上網購物,買票,甚至可以利用網路發起活動,讓大家對身心障礙者可以有更多關懷及重視
(b)對於聾啞同胞,可以利用網路msn拓展交友範圍及傳達他們的訊息,認識更多不一樣的人,可以以喚起社會對於弱勢族群的重視
(c)但對於視障同胞,網路所發揮的作用或許就少很多,這也是未來網路發展趨勢必定要重視的一環
2.瀏覽器會洩漏使用者的隱私嗎? 為甚麼?
當然會!!
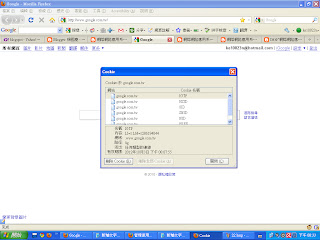
(a)瀏覽網站後所留下的cookies,若被強他人使用相同電腦,則瀏覽過的網頁隱私盡失
(b)帳密的自動純取功能,相同變腦若被不法人士所用,後果不堪設想
(c)瀏覽網頁後不小心點選惡意廣告,可能會被植入木馬程式,竊取電腦內大量資料
當然可以!!!!
(a)對於行動不便的同胞,可利用網路再加吸收新知識,或是上網購物,買票,甚至可以利用網路發起活動,讓大家對身心障礙者可以有更多關懷及重視
(b)對於聾啞同胞,可以利用網路msn拓展交友範圍及傳達他們的訊息,認識更多不一樣的人,可以以喚起社會對於弱勢族群的重視
(c)但對於視障同胞,網路所發揮的作用或許就少很多,這也是未來網路發展趨勢必定要重視的一環
2.瀏覽器會洩漏使用者的隱私嗎? 為甚麼?
當然會!!
(a)瀏覽網站後所留下的cookies,若被強他人使用相同電腦,則瀏覽過的網頁隱私盡失
(b)帳密的自動純取功能,相同變腦若被不法人士所用,後果不堪設想
(c)瀏覽網頁後不小心點選惡意廣告,可能會被植入木馬程式,竊取電腦內大量資料
2010年10月11日 星期一
Lab 16: Accessibility in GreaseMonkey
- Google Search Keys Numbers the results in a Google search page and you can type the corresponding number to follow the link. Updated: 2005-04-26. more
- Google Access Keys Enables navigation through Google search results.
Lab 14 Greasemonkey
1. Check the lower right corner of your Firefox and you should find a monkey at the right. Note that you must run the
2.
class blog
http://www.nytimes.com
Does our class blog use cookie or not? Does google use cookie?
均有使用!!!
3.
2010年10月4日 星期一
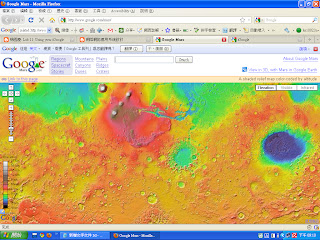
Lab 13: Google Mars
1. Observe how Google Mars loads the map and does the zooming. Is the data downloaded once for all or retrieved on demand?
2. 這個服務的特色有哪些?
讓人們了解原來火星的外部長這樣,充滿趣味,如果其他星球的也可以看到,那就更好了
2. 這個服務的特色有哪些?
讓人們了解原來火星的外部長這樣,充滿趣味,如果其他星球的也可以看到,那就更好了
Lab 11: Using your iGoogle
1.在你的iGoogle 討論群組 Google Group,加入這個討論區 http://groups.google.com/group/mobile-computing
2.在 你的iGoogle 閱讀群組 Google Reader,加入這個部落格 http://minstral.blogspot.com/
2.在 你的iGoogle 閱讀群組 Google Reader,加入這個部落格 http://minstral.blogspot.com/
訂閱:
意見 (Atom)